2020
Changes...
21/08/20 11:41 Filed in: Swingbench
Some of you may have heard that I recently changed roles and now work for Google. That means a lot of the content I produce will be more generic in nature working against multiple databases rather than just Oracle. Swingbench will stay Oracle focused since the work to convert it to another database would likely be too complicated to merit the migration. However I do plan to develop more generic tools that will provide a balanced comparison of databases. I will still maintain swingbench and fix and improve functionality to keep it compatible with newer versions of Oracle. Clearly there will be a little delay in version compatible releases since I no longer have access to the newer versions of the JDBC drivers.
To make it easier to maintain the code I'm moving the download of code and issue creation to GitHub. I'm hoping this will make it easier to track problems as they arise and quicker to fix.
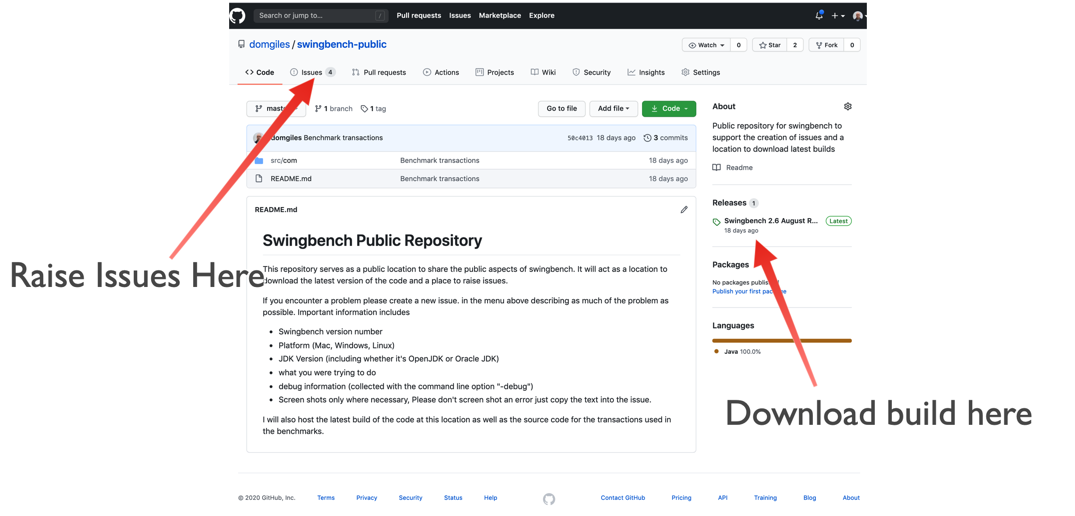
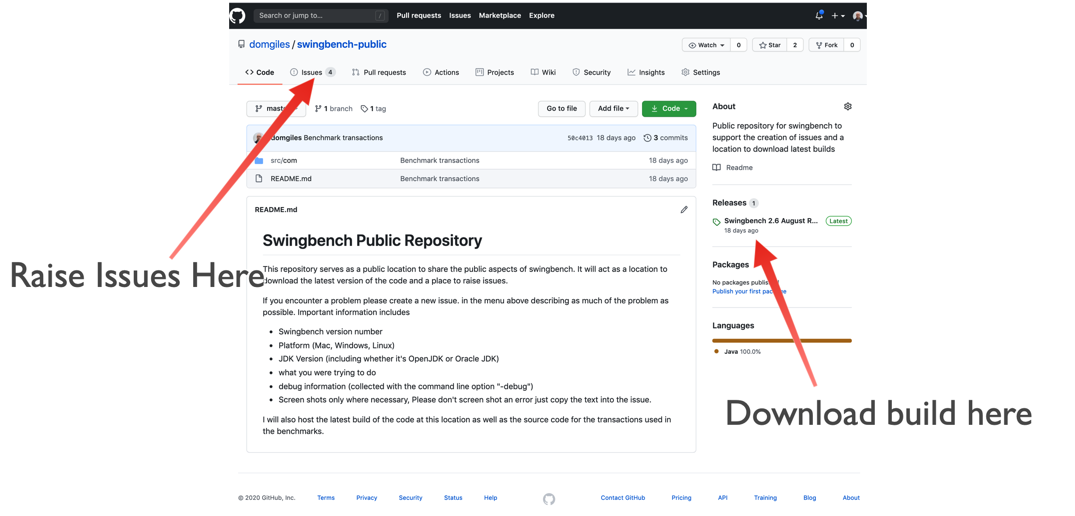
So from now on can you please head over to the public swingbench Github repository (https://github.com/domgiles/swingbench-public). You'll be able to download the newest version of the code from there (https://github.com/domgiles/swingbench-public/releases/download/production/swingbenchlatest.zip) and raise new issues as shown in the picture below.

So everything changes and everything stays the same…
To make it easier to maintain the code I'm moving the download of code and issue creation to GitHub. I'm hoping this will make it easier to track problems as they arise and quicker to fix.
So from now on can you please head over to the public swingbench Github repository (https://github.com/domgiles/swingbench-public). You'll be able to download the newest version of the code from there (https://github.com/domgiles/swingbench-public/releases/download/production/swingbenchlatest.zip) and raise new issues as shown in the picture below.

So everything changes and everything stays the same…
Comments
Working in Markdown
28/04/20 14:23 Filed in: Markdown
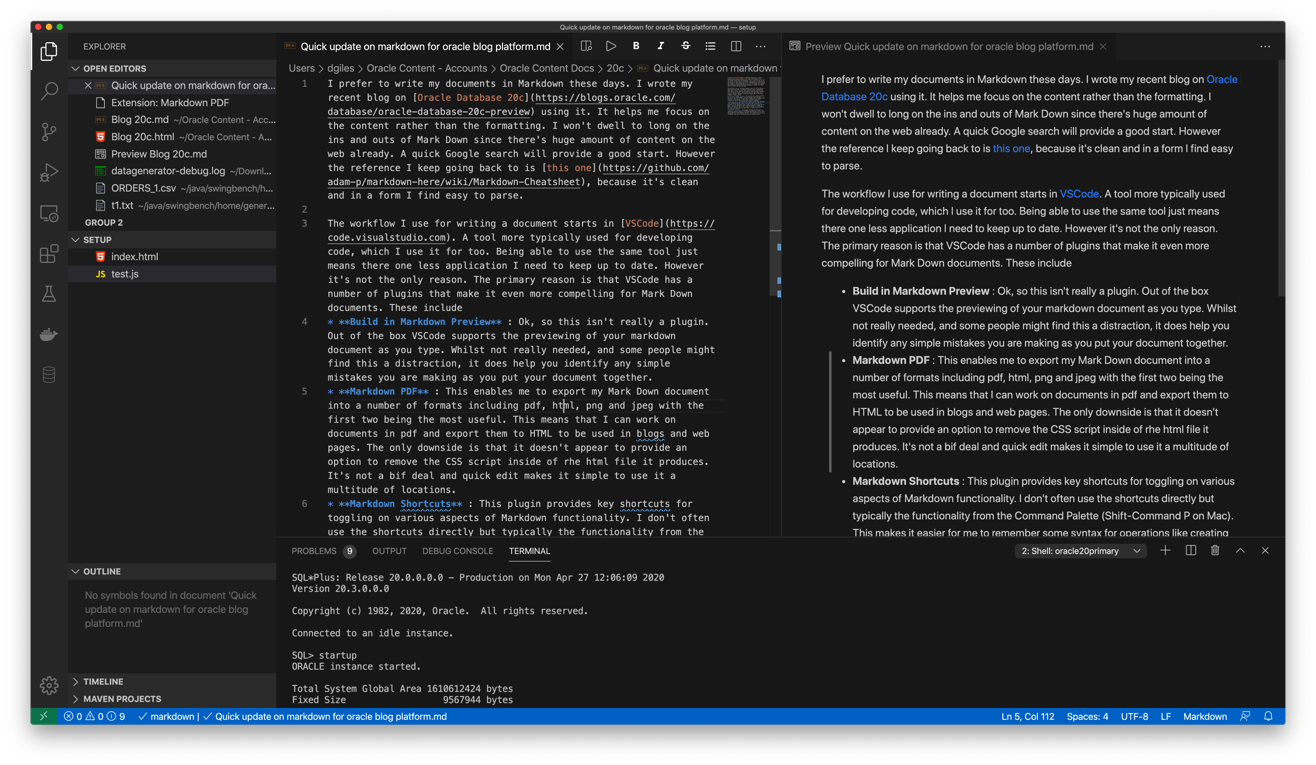
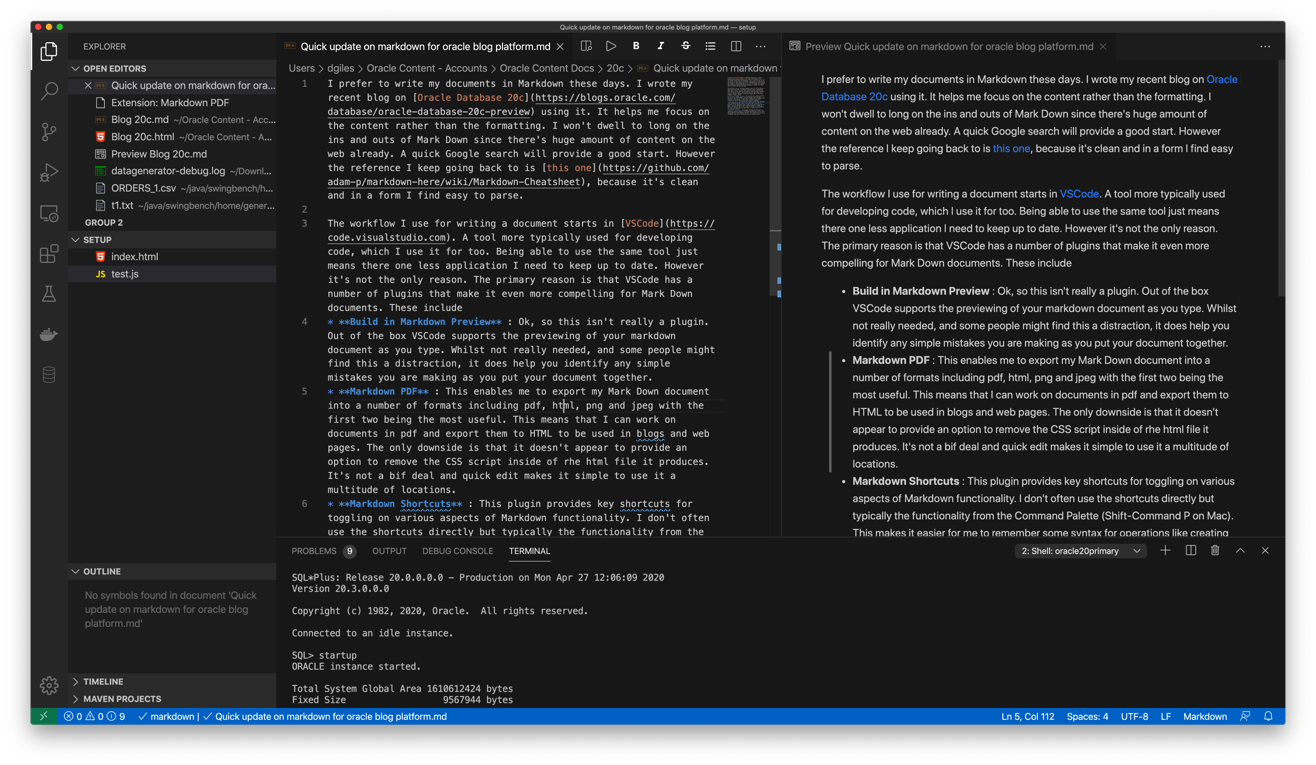
I prefer to write my documents in Markdown these days. I wrote my recent blog on Oracle Database 20c using it. It helps me focus on the content rather than the formatting. I won't dwell to long on the ins and outs of Mark Down since there's huge amount of content on the web already. A quick Google search will provide a good start. However the reference I keep going back to is this one, because it's clean and in a form I find easy to parse.
The workflow I use for writing a document starts in VSCode. A tool more typically used for developing code, which I use it for too. Being able to use the same tool just means there one less application I need to keep up to date. However it's not the only reason. The primary reason is that VSCode has a number of plugins that make it even more compelling for Mark Down documents. These include

The workflow I use for writing a document starts in VSCode. A tool more typically used for developing code, which I use it for too. Being able to use the same tool just means there one less application I need to keep up to date. However it's not the only reason. The primary reason is that VSCode has a number of plugins that make it even more compelling for Mark Down documents. These include
- Build in Markdown Preview : Ok, so this isn't really a plugin. Out of the box VSCode supports the previewing of your markdown document as you type. Whilst not really needed, and some people might find this a distraction, it does help you identify any simple mistakes you are making as you put your document together.
- Markdown PDF : This enables me to export my Mark Down document into a number of formats including pdf, html, png and jpeg with the first two being the most useful. This means that I can work on documents in pdf and export them to HTML to be used in blogs and web pages. The only downside is that it doesn't appear to provide an option to remove the CSS script inside of rhe html file it produces. It's not a bif deal and quick edit makes it simple to use it a multitude of locations.
- Markdown Shortcuts : This plugin provides key shortcuts for toggling on various aspects of Markdown functionality. I don't often use the shortcuts directly but typically the functionality from the Command Palette (Shift-Command P on Mac). This makes it easier for me to remember some syntax for operations like creating tables.